Reusable Logic in React with Custom Hooks: A Practical Guide
November 13, 2024
5 min Min Read

If you want to add specific logic to your component, you can write it directly within any component you like. But imagine you have some logic that you’ll need to use in multiple components. The basic approach would be to copy and paste this logic wherever it’s needed, but that's not a good idea. As a developer, you should write code once and reuse it without duplicating it over and over—this approach leads to messy, unclean code. Instead, you could write your logic as a function and call it in your components. However, in React, if your logic needs other hooks like useState, useEffect, etc., you can’t use a regular function—you’ll need a custom hook for that. So, what exactly is a custom hook? Let’s learn about it together!
What is a Custom Hook in React?
A custom hook is essentially a reusable function in React that starts with the prefix "use". This naming convention lets React know it’s a hook, allowing developers to add specialized functionality to their application.
So, if you have logic you’d like to reuse across different components in a React app, you can create a custom hook.
How to Create and Use a Custom Hook in React
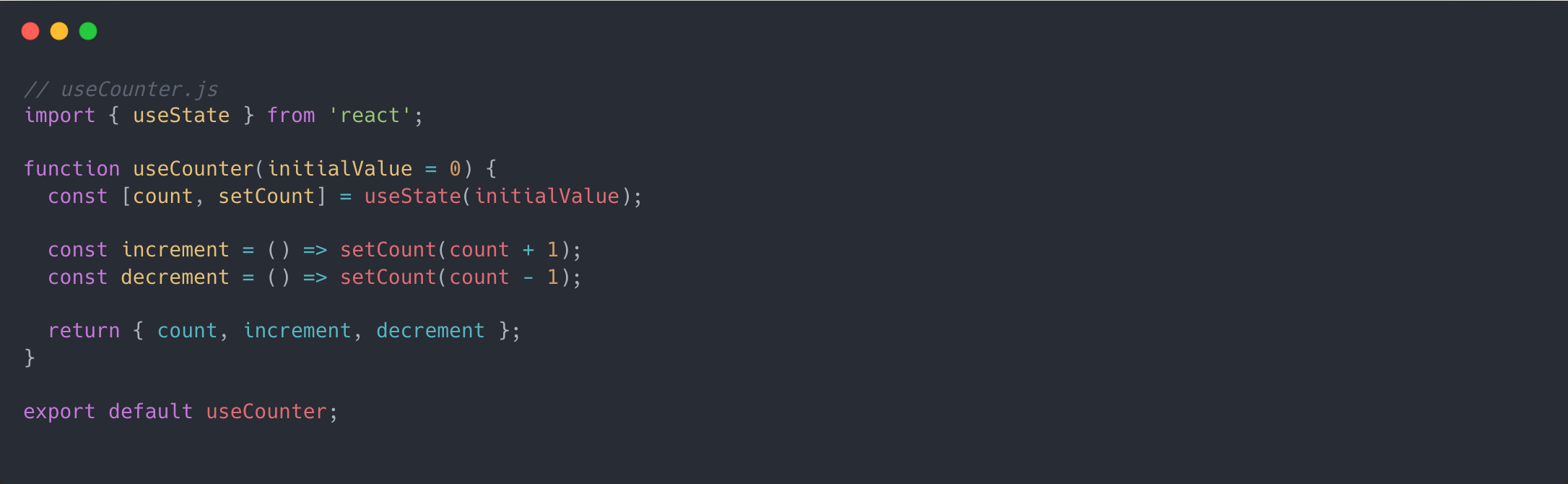
To create a custom hook in React, start by writing a new file and naming it with the prefix "use" (for example, useMyCustomHook.js). Inside this file, define a function that also begins with "use", then write your custom logic within that function. Finally, export the function so it can be imported and used in any component you like.
Example:

Note: If your function doesn’t require hooks like useState, useEffect, etc., you don’t need to create a custom hook and can simply use a regular function. However, if you need to use React hooks or plan to add them later, you must use a custom hook or React component, as hooks can only be used inside custom hook or components, not in regular functions.
Thank you for reading my article! If you’d like to learn more about Next.js, React, JavaScript, and more, feel free to follow my website: saeed-niyabati.ir. Don’t hesitate to reach out with any questions. See you next time!