Mastering SSR in Next.js: How to Boost SEO and User Experience
October 15, 2024
10 Min Read

SSR (Server-Side Rendering) is another method of generating pages in Next.js. In this article, I want to explain what SSR is, how it works, and how to implement it in both the Page Router and App Router of a Next.js project.
What is SSR?
SSR is a method of generating a static page (or pre-rendered page) after a user makes a request. This means that a static page is generated on every request. This method is useful for pages that need to be updated frequently, as it ensures the data is always fresh
How Does SSR Work?
When you use SSR in Next.js, every time a user requests a page where SSR is implemented, the page is generated after the request is made. This means the user has to wait while Next.js generates and bundles the static content again for each request. Once the static page is ready, the user can see the requested page.
It's important to note that SSR runs only on the server, and it generates a static page for each request, so it does not run during the project’s build process.
How to Implement SSR in the App Router
To implement SSR in the App Router, you don’t need to write a special function or set a specific configuration because it is enabled by default in your server components.
For example, if you have a static page and you fetch data from an API, this page will use SSR by default. It's important to note that when SSR is used, the page isn't bundled or pre-rendered at build time And if you use a dynamic page in your project, it will use SSG by default if you don't fetch any data. But when you fetch from an API, it will switch to SSR, and again, no static pages will be bundled during build time.
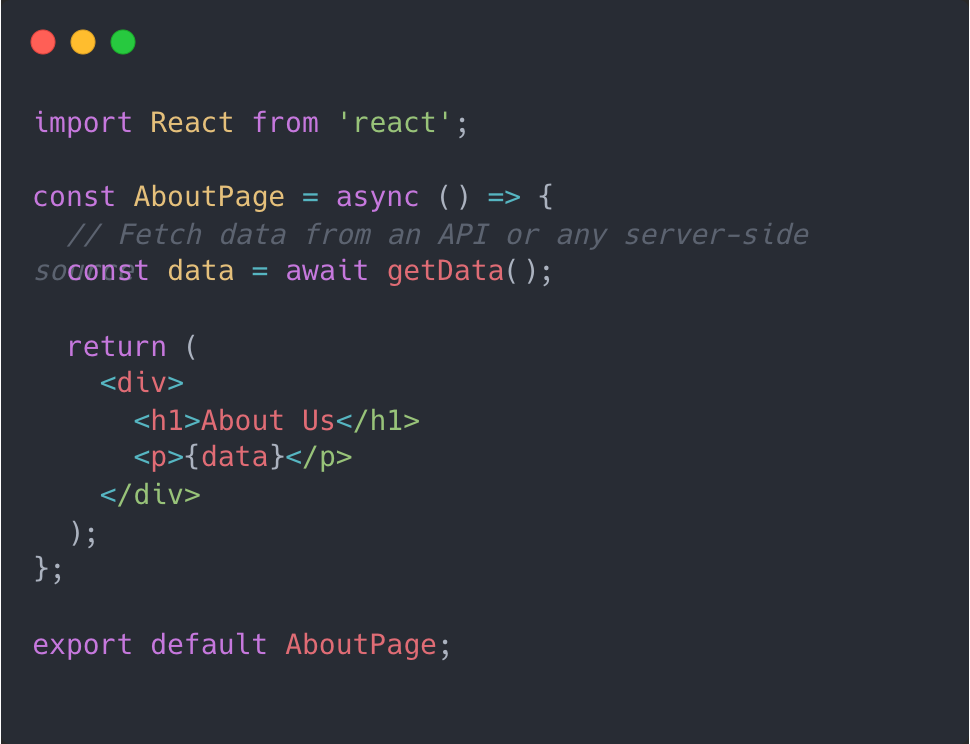
this is example of implementing SSR in static route :

How to Implement SSR in the Page Router
To implement SSR in the page router, you need to create a getServerSideProps function in your file. This function will be called after each user request. If you're using a dynamic route, such as a [id] file, you will also need to use getServerSideProps in your file. This function takes an argument, often named context, from which you can retrieve the id, the value of the dynamic page. This function is called by the server on every user request.
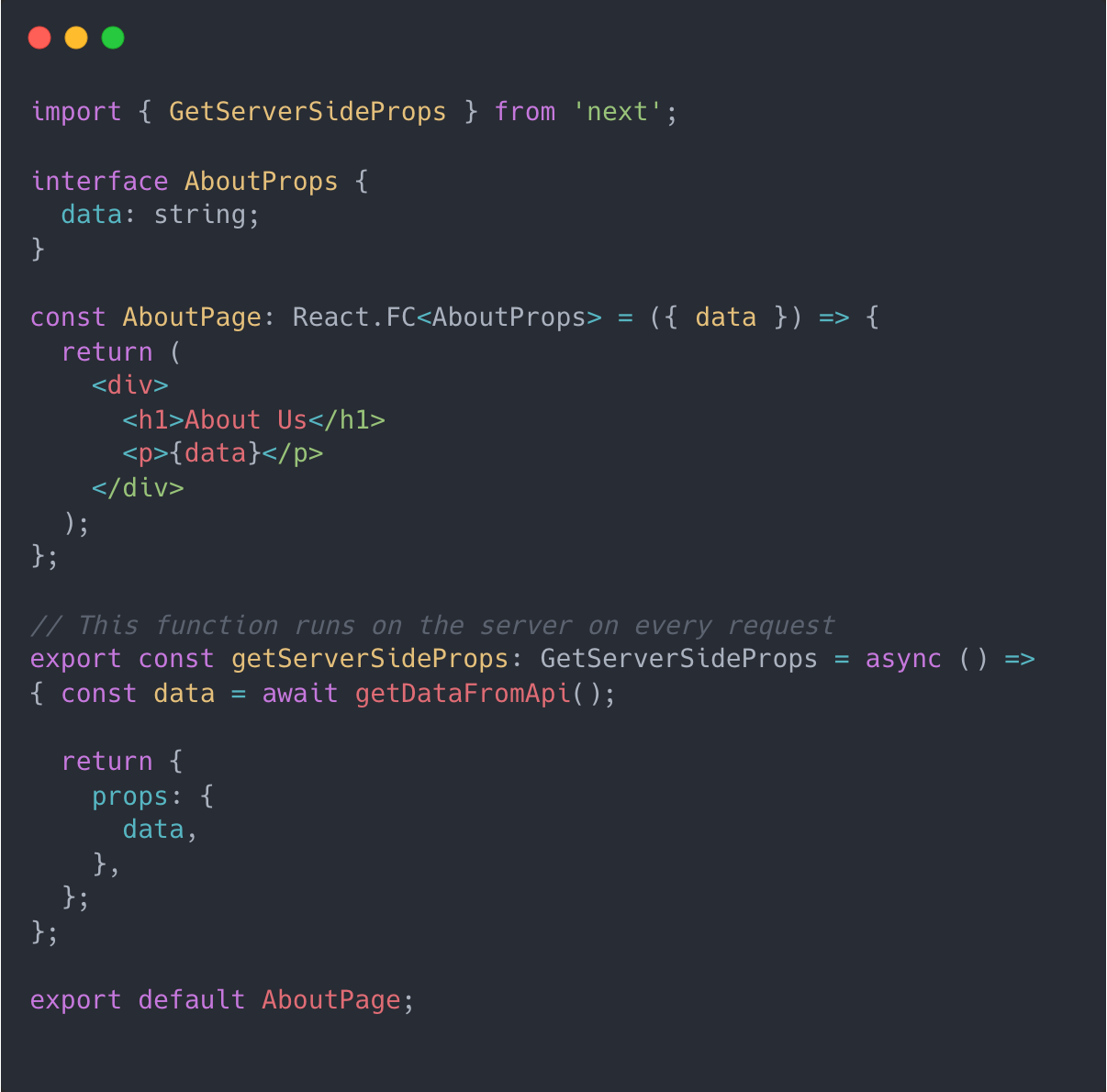
this is example of implementing in tsx file :

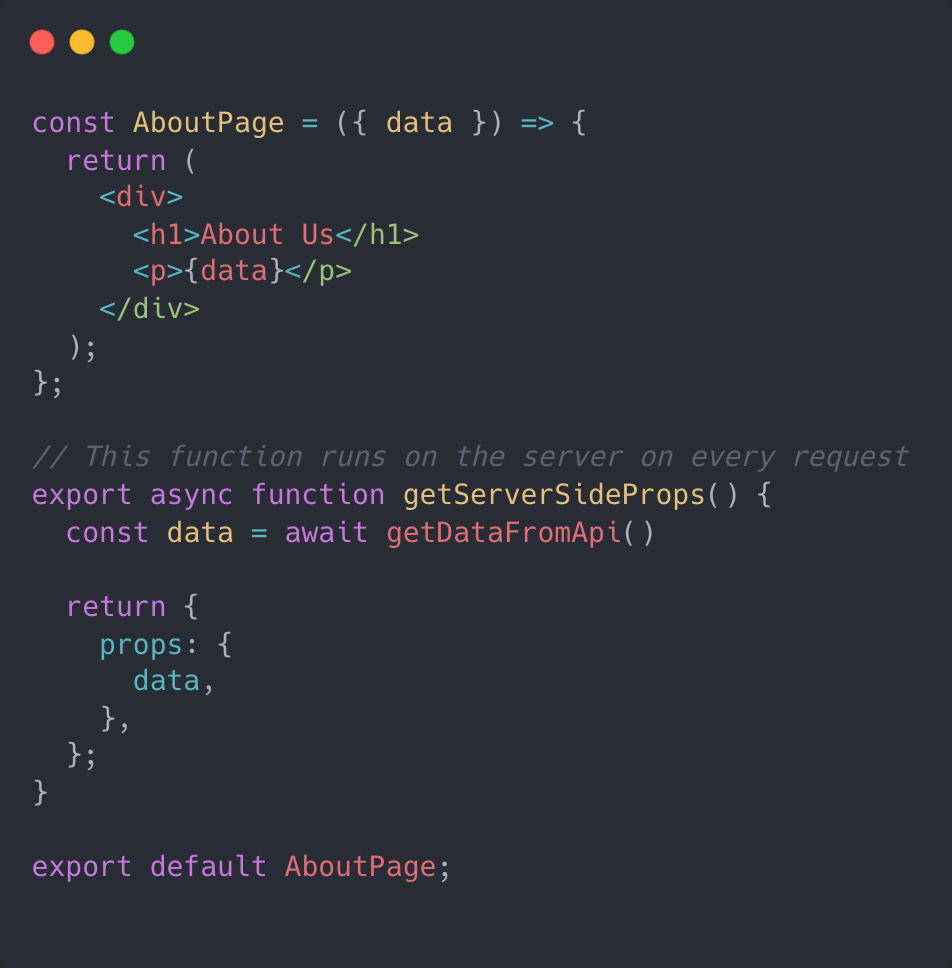
this is example of implementing in jsx file :

Conclusion
SSR is a useful method for bundling or creating static pages, but it does not happen during build time. When you need your page to be updated on each user request so that users can see the latest data, you can use SSR. However, it's important to note that it may take more time and is not as fast as other methods like SSG (Static Site Generation) or ISR (Incremental Static Regeneration) because it generates a static page for each user request.
I hope you enjoyed this article! If you have any questions, feel free to ask me. If you want to read about ISR and SSG, you can check out my articles on them [here for ISR] and [here for SSG]. If you want to learn more about everything, you can follow my website.
Thank you for reading! Bye for now!