Mastering SSG in Next.js: How to Boost SEO and User Experience
October 13, 2024
10 Min Read

SSG (Static Site Generation) is a method in Next.js that's similar to ISR (Incremental Static Regeneration), but it runs only at build time. Once the site is built, SSG doesn't render the pages again until the next build. In this article, I'll dive into how SSG works in Next.js, how it improves SEO, and how it enhances the user experience.
What is SSG?
SSG is a method in Next.js that runs on the server during the build process. It generates static pages along with their CSS, JavaScript, and related resources, bundling everything together for a complete static experience.
How Does SSG Work?
To use SSG in your project, you need to export the getStaticProps method in the page where you want to use SSG. If you're using the app router, SSG runs by default when you build your project. However, if you're using the page router, you must manually add getStaticProps.
This method creates bundled static pages, so when a user or a crawler requests a page where SSG is implemented, Next.js sends a fully prepared page with all its resources. This eliminates the need to load additional assets, minimizing delays, which is great for SEO and user experience.
For dynamic routes, like a blog detail page that uses a slug or ID, you'll need another method to fetch data for that page. This method is getStaticPaths, which runs before getStaticProps during build time.
How to Implement SSG in the App Router
SSG is implemented by default in the Next.js App Router when you build your project. All of your pages will be bundled and cached in a CDN, so there's no need to add extra steps for static routes.
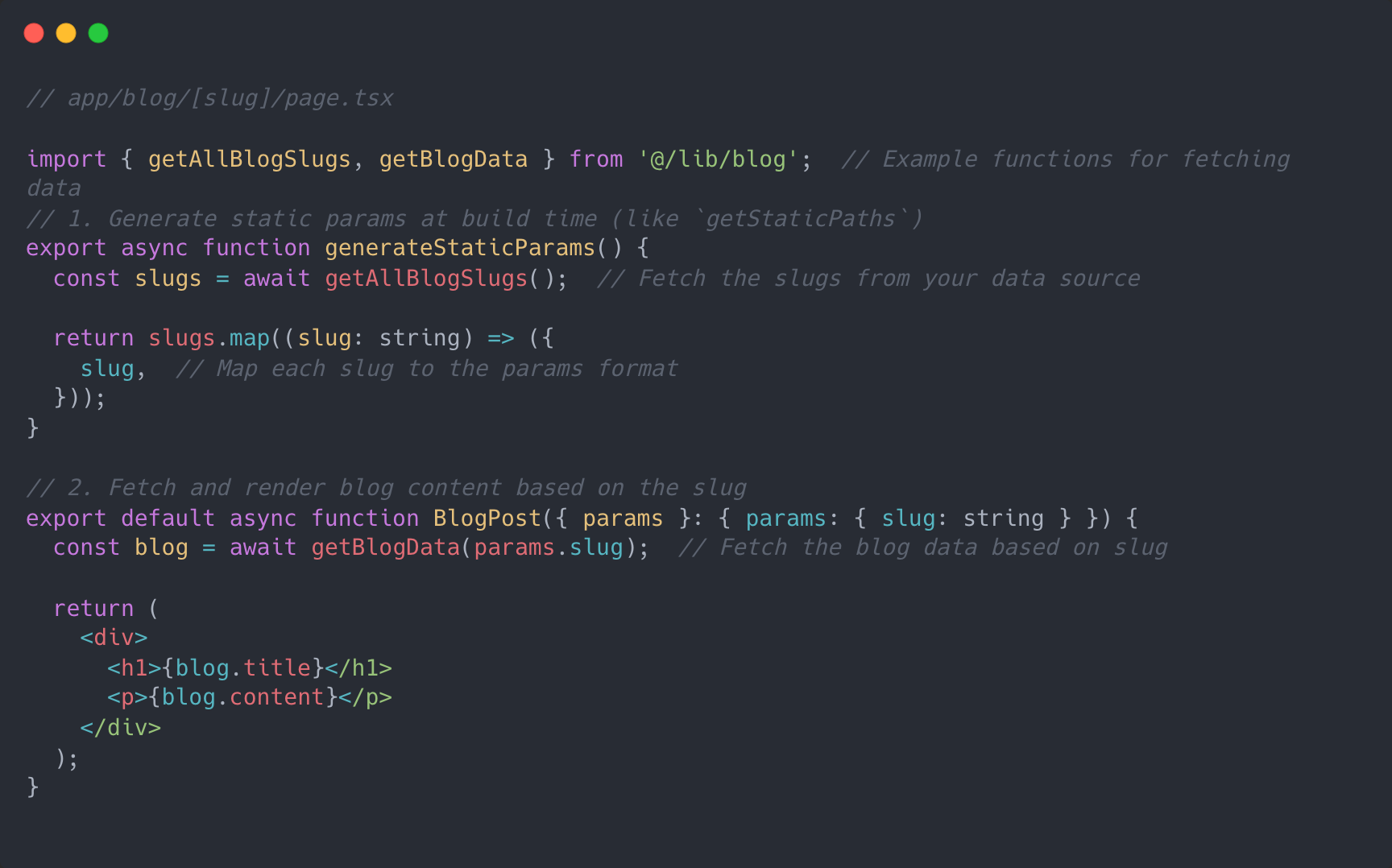
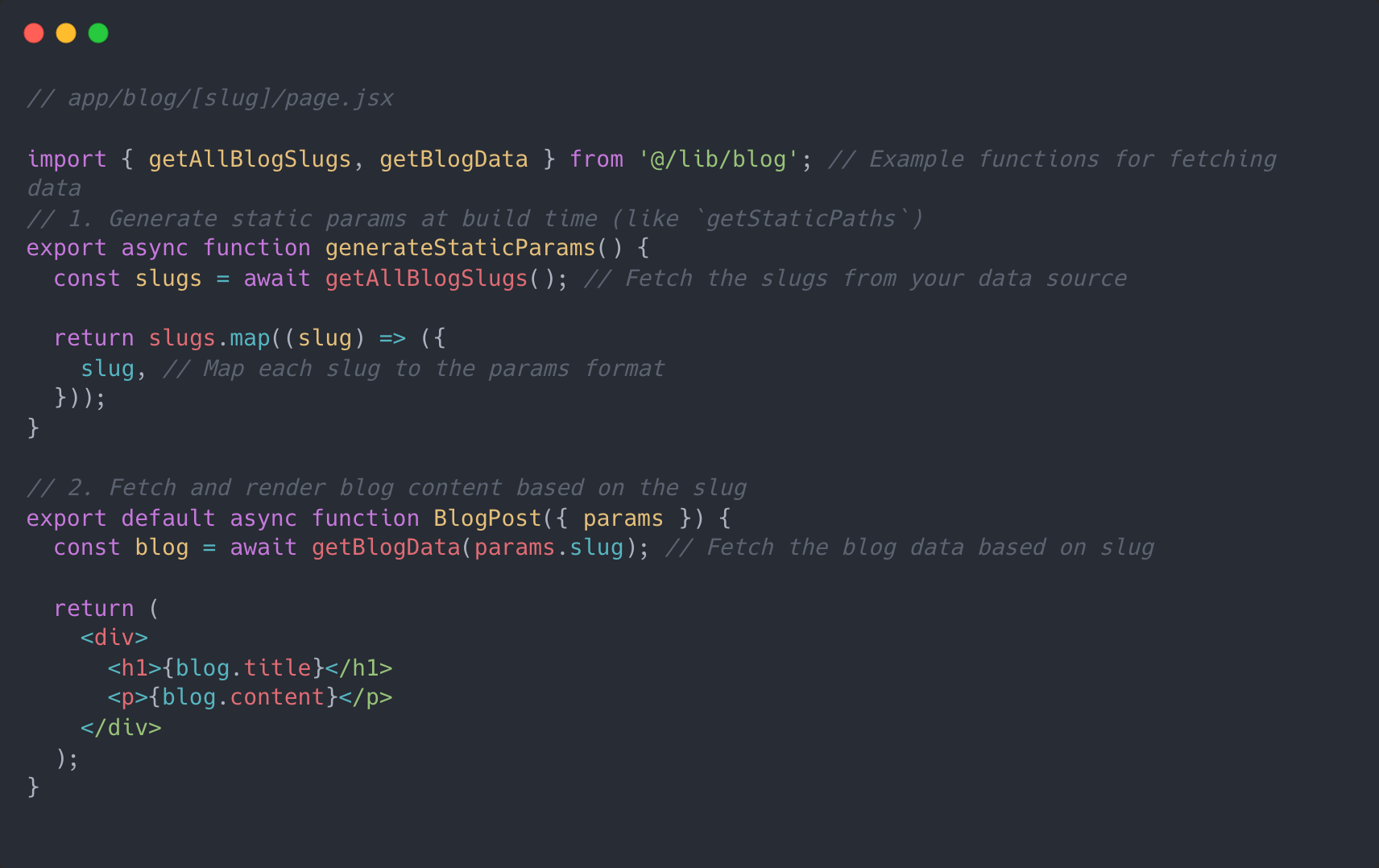
However, for dynamic routes, such as those using slugs or IDs, Next.js can't automatically fetch them at build time. You’ll need to get these lists from an API or some other source in your project. This is where the generateStaticParams function comes in. It allows you to fetch the list of slugs or IDs for dynamic routes and return them, so Next.js can generate static pages for each one. The important thing to remember is that generateStaticParams must be used in a server component, not a client component.
this is example of implementing in tsx file :

this is example of implementing in jsx file :

How to Implement SSG in the Page Router
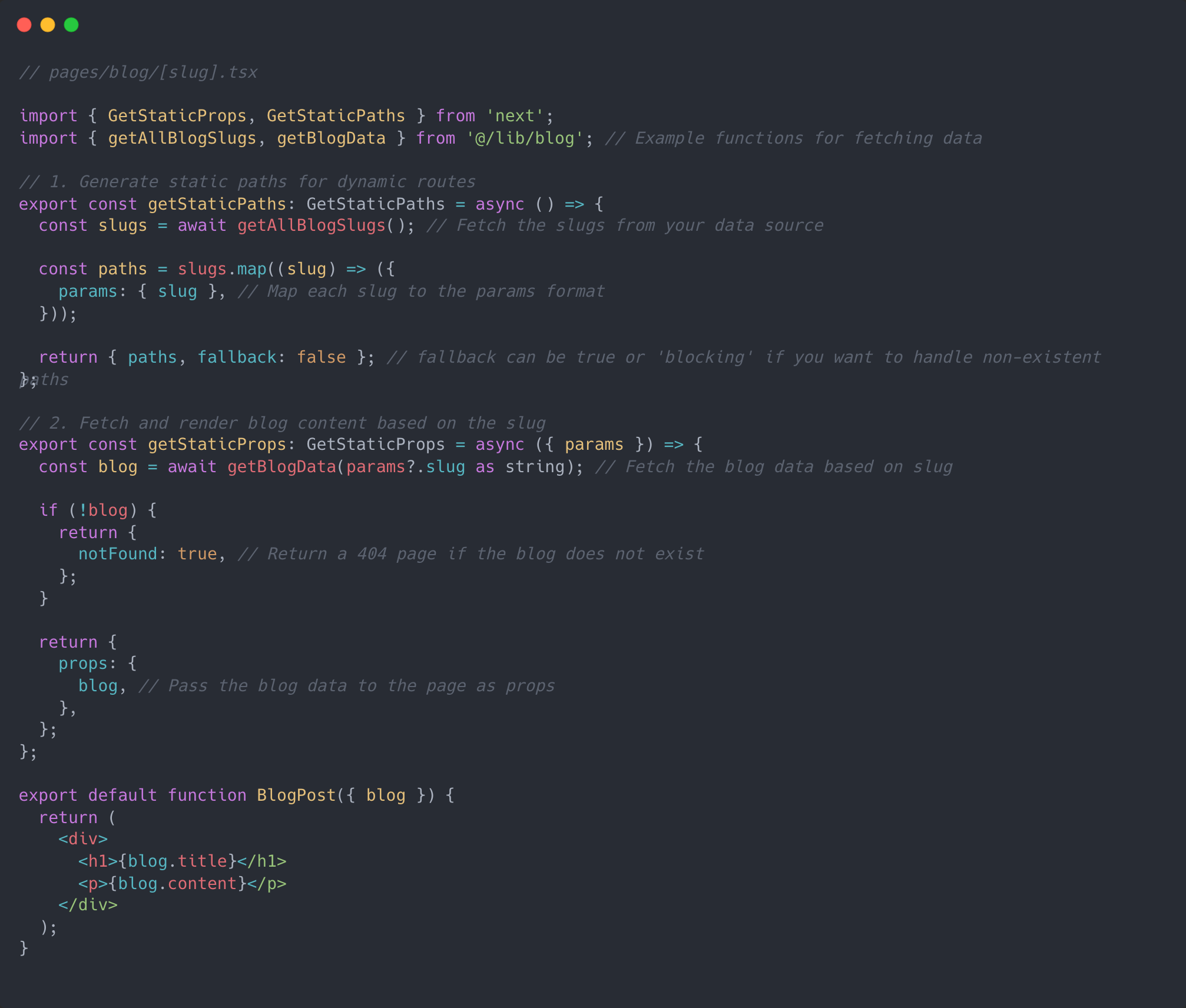
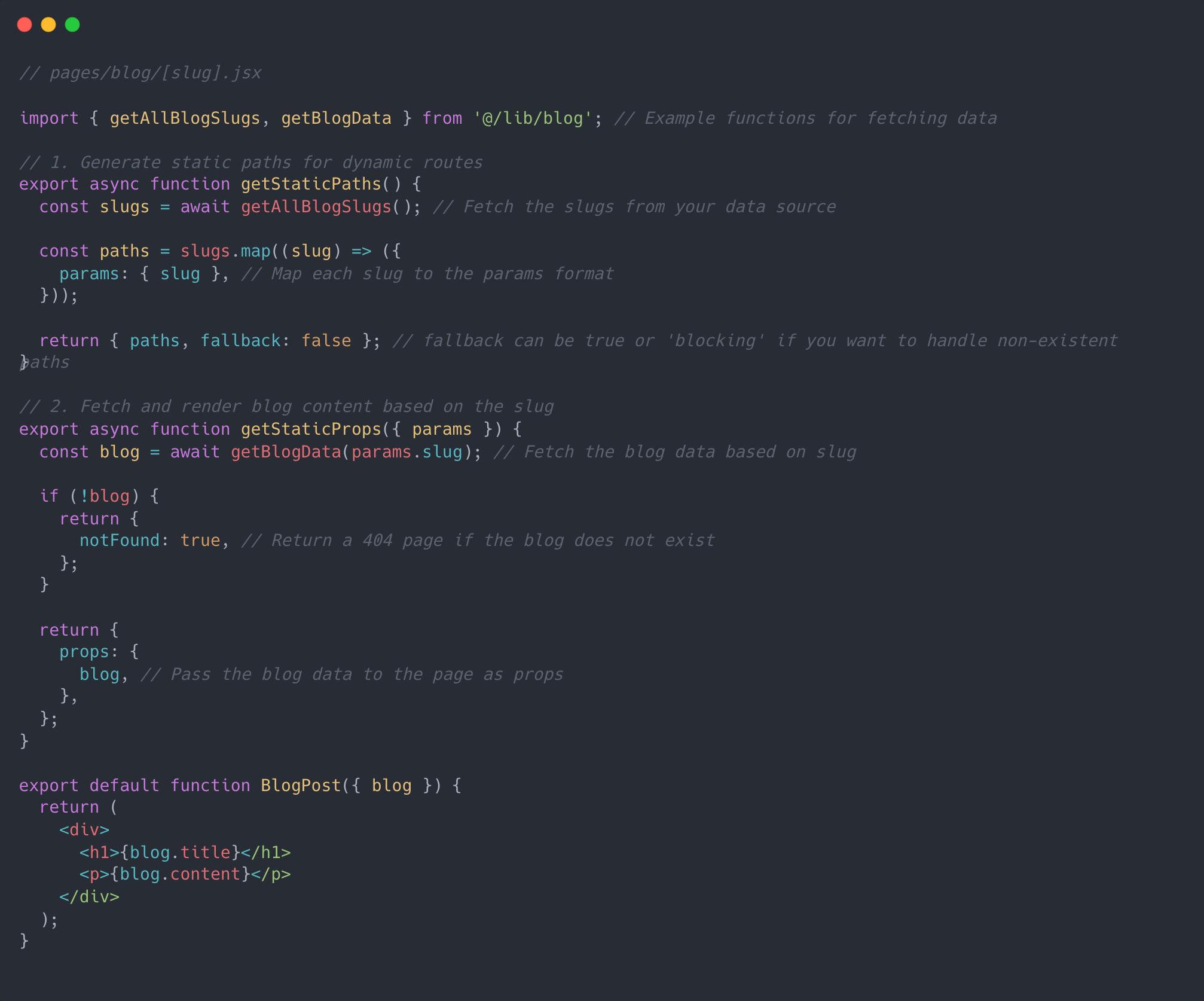
To implement SSG in the Page Router, you need to create the getStaticProps function and export it from the page where you want to implement SSG. This function will be called automatically when building the project.
If you have a dynamic route, you need to create another function and export it. This function, as I mentioned before, is called before getStaticProps, and you must fetch your data from an API or get a list of IDs or slugs from a file.
this is example of implementing in tsx file :

this is example of implementing in jsx file :

Conclusion
SSG is a useful method for bundling and creating static pages. If you want to improve your website for SEO and user experience, it’s advisable to use SSG, ISR, or SSR.
In this blog, I wrote about SSG. I also have another article about ISR available at this address: Mastering ISR in Next.js. I will write another article about SSR later. Please feel free to leave a comment if you have any questions; I’m here to help. This blog may be updated later as I want to share the best knowledge with you.
Thank you for reading! If you want to read more articles, you can follow my website: Saeed Niyabati. I hope you enjoyed it. Bye for now!