Introduction to CSS: Understanding Basics, Selectors, and Essential Concepts
September 17, 2024
10 Min Read

If you’re starting out in programming, especially as a front-end web developer, it’s essential to know CSS. In this article, I’ll explain what CSS is, why it’s important to learn, and share a bit of my own story. Let’s get started!
What is CSS ?
CSS is a stylesheet language used for styling webpages. You can style your HTML elements with CSS.
Let me explain this definition further. Imagine you create a button in HTML on your webpage without using CSS because you don’t know it yet. As you can see, your button looks plain:

But why does it look unattractive? You might want to add color or a border to this button. How can you do this? To make such changes, you need to use CSS in your project. I hope this helps you understand what CSS is. Now, let’s move on to the next level.
Why Should i use css ?
Wow, that’s a great question! Why do you need CSS? Think of it like this: Why might someone wear makeup or choose beautiful clothes? It’s because they want to look nice and appealing.
Imagine having a website full of unstyled buttons. Can you picture it? It would look unattractive, and trust me, you’d probably dislike it after just a few minutes.
How can i import css in my project ?
If you have an HTML project, you can follow these steps to add CSS:
-
Create a new file for CSS styles, for example, styles.css.
-
Link this CSS file in your HTML document within the
<head>section using the<link>element:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My HTML Project</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
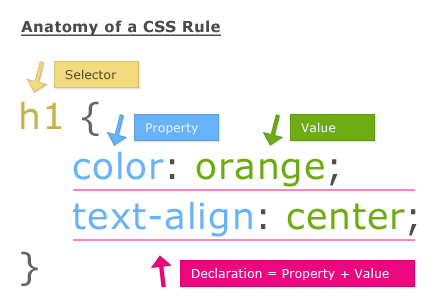
CSS declarations
A CSS declaration consists of a CSS property and its value, forming a key-value pair. You can apply styles to a single element or a group of elements using CSS rules. Property names and their corresponding values are separated by a colon.

to be continue ...